IWC Berlin 2024 worklog
General idea: make a convient flow to post entries from Bytejams etc. - TIC-80 programs with screenshot and ideally a video click, link code etc
✅ make post templates support videos (vs manually writing <video> tags)
✅ make micropub endpoint support videoss (seems I already did that in the past)
🟩 find micropub client for video uploaad
🟥 tried shpub since it offers generic file upload, login didnt work with current PHP
🟥 checking if I can get a token with Gimme A Token to feed into it - its offline, but used downloaded copy.
🟩 I guess curl it is... using that to upload some files
✅ created posts (with images for now) for a two recent bytewall submissions: 1, 2
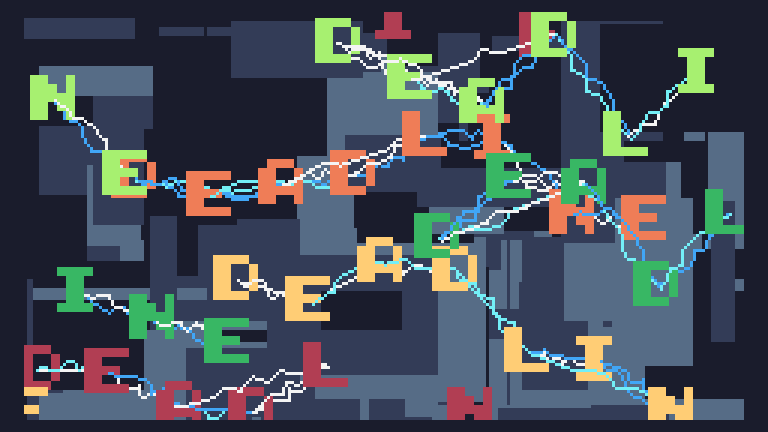
✅ Allow setting image-scaling: pixelated for pixel-based art.
🟥 Think about how to tie in video generation
❓ …
❓ found bug: make post titles work from micropub